
Frontend frameworks are important blocks of the software development process. User experience is the number one priority for every business in the market today, no matter how complex functions and operations work in backend, what user sees and experience should be seamless. Being a developer it’s difficult to choose a framework when it comes to building visually appealing apps that high rank on user experience.
This article contains a list of top best frontend frameworks in 2020 that make your life simple and your client satisfaction.
1. Angular Js

This was developed by Misko Hevery in 2009. Angular Js is a structured frontend framework for dynamic web applications. It allows us to use HTML as the template language and it also expands HTML’s syntax to convey the application components clearly and briefly. It is written inside HTML tags in angle brackets<>.
- AngularJS is one of the frontend frameworks that can create Rich Internet Applications (RIA). It is an open-source, free and used by lakhs of developers in different parts of the world.
- It is given license under the Apache license version 2.0.
- It’s a completely free frontend frameworks like Angular helps to access HTML as a template language, it can make RICH Internet Application and it also offers the developers a client-side application.
- In AngularJS, it is very simple to develop an application in a clear and brief MVC way. We just have to split our application code into MVC components (i.e. Model, View and the Controller).
2. React Js

React Js was originally developed by Jordan Walke, who was working at Facebook as a software engineer. Facebook implemented ReactJS in 2011, but it was released to the general public in May 2013. This created satisfaction among the users and a sudden increase in its popularity.
React JS is one of the most popular JavaScript libraries for building User Interfaces, it is created by Facebook. One can build modern, fast Single Page Applications and websites with React.
It is an open-source and component-based Javascript library and is used to create UI mainly for single-page applications. Javascript is a programming language used to make dynamic elements on the website or web app. Mostly all modern and current browsers support Javascript. With ReactJS, we can divide our whole application into different independent components.
ReactJS takes everything as a component. It considers one lego house as an entire application. Then it compares each lego block to a component which is a building block. These blocks or components are integrated with one other to build one large and dynamic application. The main advantage of using components is that we can change any component at any point in time without causing any effect to the rest of the applications.
3. Vue Js

Vue js was created by Evan You. It is an open-source and one of the best Model-View-Model frontend frameworks to build single-page applications. It is designed from the scratch up to be incrementally adoptable. Its core library is focused mainly on the view layer only and is very easy to integrate with any other libraries or any existing projects. On the other hand, Vue is a combination of modern tools for and supporting libraries. Vue Js is also fully capable of powering a complicated Single-Page Application. The installation of Vue.js is very easy, many developers can easily build interactive websites in no time.
Some of the advantages of using Vue.js technology in web development are as follows :
- Not large size: The success of any JavaScript frontend frameworks builds upon its size. The smaller the size, the more it will be prefered. The size of the Vue js framework is 18–21KB and it takes very less time to download and use it.
- Understandable and easy to Develop Applications: This frontend frameworks is quite easy to understand. The user can easily add Vue.js to his or her web project because of its simple and easy structure. In case any problem occurs, the user can easily trace the blocks which got the errors. All this is possible only because of its simple and easy structure.
- Easy Integration: It is because this is based on the JavaScript framework and can be easily integrated into other applications built on JavaScript. It is useful for developing new web applications and also altering pre-existing applications. This integration is only possible because Vue.js contains components for everything.
- Documentation in a detailed manner: Developers prefer using frontend frameworks with detailed documentation. The documentation with Vue.js is so compatible that any user who even has little knowledge about JavaScript and HTML can develop his application or web page very easily.
- Two-Way Communication: Last but not least Vue.js also facilitates two-way communications because of its MVVM architecture which makes it simply easy to handle HTML blocks.
4. JQuery

JQuery is a fast, small and feature-rich JavaScript library created to simplify the DOM manipulation, Event handling, Animations, CSS and AJAX. It is free and open-source licensed under MIT License. According to the recent survey, it is found that jQuery is used 73% of the 10+ million most popular website. Web Analysis announces that it is the most widely used Javascript library by a larger margin than any other Javascript library.
Why use jQuery?
- jQuery’s syntax designed to make it easily navigate a document, handle Events, create animations, develop AJAX applications.
- jQuery is widely used because of its simplicity and ease of use.
- It supports cross-browser compatibility, handles cross-browser issues.
- jQuery is an open-source library that is free to use and supported across all the websites. It means that anyone can use this library on their websites without worrying about cross-browser issues and compatibility issues.
- jQuery provides utility features like that alleviate string iteration, array manipulations, trimming, and many more.
5. Meteor Js

Meteor or Meteor.Js is one of the free open-source frontend frameworks for javascript. The javascript framework is written using Node.Js. It provides fast prototyping and produces cross-platform code. This framework is characterized by the utilization of front-end and back-end as well as other assets like HTML and CSS to build reactive UIs. Meteor provides facility to develop in one language ie Javascript, in all environments: application server, mobile devices, web browser.
Why use Meteor?
- Due to its simplicity, Meteor is the better option to start your learning process.
- Meteor assures a seamless realtime connection between Client-Server Communication.
- It has wonderful debugging and Real-time testing tools.
- Meteor is known for rapid prototyping and production for cross-platform code ie apps built with it can run on the web, as well as different mobile operating systems.
6. Ember Js

Initially released on 8th December 2011. Ember is an open-source javascript web framework based on MVVM (Model-View-ViewModel) pattern. It allows developers to create extensible single page websites. Embers allow you to build desktop and mobile applications. It has everything you need to build rich-featured UIs that work on any devices.
Why use Ember?
- Ember comes with a built-in development environment, auto-reload and test runner features.
- It smoothly supports nested URLs with incremented data fetching, error substates, and nested loading.
- Ember data allow you to fetch data across multiple sources, structure asynchronous relationships and keep model up-to-date cross-wise your app.
- It supports three levels of testing that are handy for testing everything from individual components to acceptance tests that can boost your app and interact to verify that everything is working as it should be.
- Ember is assembled on the glimmer rendering engine, one of the fastest rendering technology on the market today.
7. Polymer.js

Polymer.js is a Javascript library for building web applications using web components. The polymer is an open-source developed by Google developers and contributors on GitHub and was initially released on May 29, 2015. It is built on top of the web standards APIs that allow creating custom HTML elements.
Why use Polymer.js?
- It provides polymer CLI of mapping the project from simple component to complicated web applications
- It uses Google Material design for developing hybrid applications.
- Polymer allows you to create usable widgets in web documents and web applications.
- Though it is created by Google, it supports cross-browser compatible applications along with web components.
- Polymer allows you to create your custom element using HTML, CSS, and Javascript for adding interaction to the element.
8. Backbone.js

Backbone.js is a lightweight javascript library available with a RESTful JSON interface, based on MVP(Model-View-Presenter) application design architecture. It is designed for developing single-page web applications and for keeping its various components synchronized. Backbone was developed by Jeremy Ashkenas who is also known for CoffeeScript and Underscore.js, initially released on October 13, 2010.
Why use Backbone.js?
- Backbone allows you to build a small Web application, using the jQuery.
- Updates HTML codes of your application automatically.
- Backbone provides a free open-source library. Includes more than 100 extensions.
- Backbone allows building applications easily by using Javascript functions.
- It allows you to sync with a back-end to provide wonderful support for RESTful APIs.
9. Knockout.js

Knockout.js is a library written in Javascript based on MVVM pattern that helps developers to create a responsive website. This library provides a clean way to handle complex data-driven interfaces. It is independent of any other framework.
Why use Knockout.js?
- Knockout.js provides DOM-based templating and by default uses HTML as its templating engine.
- Knockout is useful as it allows two-way data-binding between the data model and UI, it means any changes done in the data model are automatically reflected in the UI.
- It automatically tracks the dependencies and updates the right part of the user interface. Knockout.js simply handles the complex data-driven interfaces by writing event-handlers for dependency tracker.
- It has no dependency and it works without Prototype.js, jQuery or any other Javascript library.
- Knockout.js is free and open-source retained by Steve Sanderson. It has a small community of developers but steadily gaining popularity.
10. Aurelia.js

Aurelia.js is an open-source Javascript framework build for creating responsive single-page applications. Its been build by using modern tools and ECMA script 2016 with full support for Typescript. Aurelia is designed for you to develop browser, mobile and desktop-based applications.
Why use Aurelia.js?
- Aurelia has no dependencies.
- Aurelia allows the developer to code in simple Javascript and use of ES6, Typescript and coffee-script.
- It uses simple conventions to reduce the amount of code to write.
- It uses dependency injection so developers can test their code by using Karma + Jasmine.
- Aurelia has the support of large community developers where users can communicate and get their answers immediately.
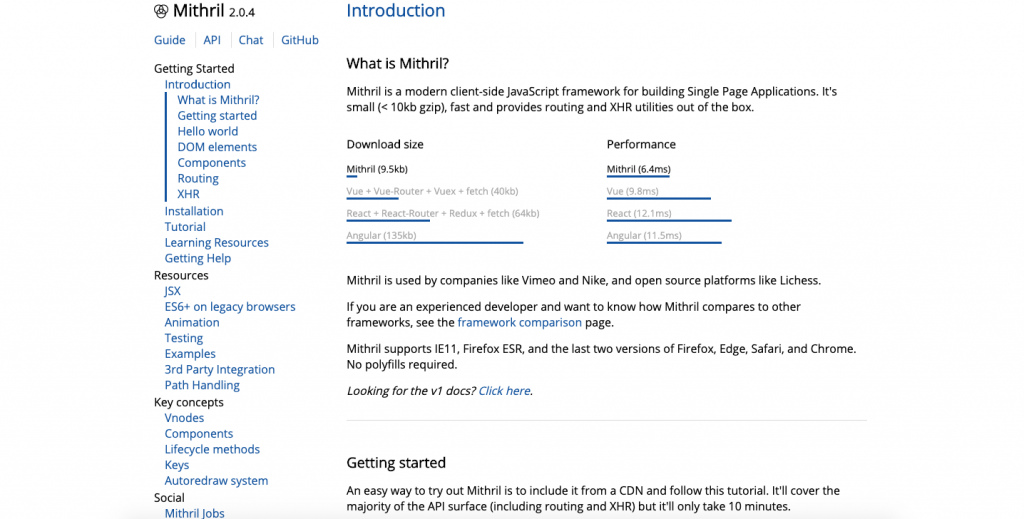
11. Mithril.js

Mithril.js is a client-side Javascript framework for building a single-page website. Its small in size(<10kb zip), fast, provides routing and XHR utilities and support all modern browser. Mythril provides features like routing, support ES6, hot-module reloading and many more.
Why use Mythril.js
- Mythril.js can perform very fast on rendering and is small in size.
- It has great documentation and simple API.
- Mythril.js easily interact with other libraries to perform all kinds of stuff.
- Mythril.js supports vanilla functional javascript and makes coding easy.
12. Nuxt.js

Nuxt.js is a free open-source framework developed on node.js, Webpack, Babel.js, Vue.js. The objective of the framework is to create Web views in Javascript similar to vue.js single file component system and can function both as in-browser single-page applications and as well as server-render web views. The core benefit of Nuxt.js is to provide a simple and seamless platform to developers.
Why use Next.js?
- Ease of Use ie forgets about setting up web packs, react-router, react-dom. It’s included right out of the box.
- Next.js allows automatic code-splitting to ensure that application’s performance is optimal.
- Next.js allows all of our application code to utilize server-side rendering(SRS), hence providing benefits that come with it.
- It deploys SEO friendly applications that are both indexable and crawlable.
13. Riot.js

Riot.js is small/lightweight and incredibly simple, and a flexible framework, making it a nice choice for rapid prototyping applications. It combines the benefits of React.js and Polymer with very easy to implement and simple steps to learn and use.
Why use Riot.js?
- Riot.js is simple and minimalistic.
- It provide reactive views to build responsive User Interface.
- Riot.js is straightforward, simpler and semantics than other frontend frameworks.
- Riot.js is library friendly, It provides libraries to build APIs with interactive modules.
14. Webix.js

Webix is Javascript/HTML5/CSS3 framework for creating complex and dynamic cross-platform web applications with the responsive user interface. Integrated with Angular.js, Backbone.js, React.js and Meteor full-stack framework. The library is fast, easy to learn and lightweight. You can easily use jQuery methods and utility functions to build We bix applications.
Why use Webix.js?
- Best features of Webix.js are GUI controls, Complex widgets and online Tools like Snippet Tools, Form Builder and skin builder.
- Webix offers webix jet, a free opensource micro frontend frameworks for convenient development of app using webix components.
- It widgets are drag and drop, offline storage and synchronization, dynamic data-loading and paging.
- Webix is constantly improving its ongoing development by information and feedback the webix team gathered from its users.
- Webix has plenty of complex design ready for development, providing you with a selection of layouts that you can immediately use without spending time on creating designs and material controls.
15 Kickoff.js

Kickoff.js has a simple folder structure for its javascript, as it contains utils, standalone and module directories. Kickoff’s approach is to provide a solid base to allow almost any type of website to be created.
Why use Kickoff.js?
- Kickoff.js show up with a robust CSS framework so that you can get your project up and running in the smallest possible time.
- It is powered by Grunt.js task runner. It is used broadly to tackle the bottleneck and allow developers to create the best work possible.
- Special attention has been made by a community of developers to ensure kickoff works well with continuous delivery.
16. PrimeUI.js

PrimeUI contains a set of Javascript widget based on jQuery to create rich UIs. It’s homegrown widgets in prime faces from JSF and pure Javascript library to make it available for any framework like PHP, asp, wicket, gwt, asp.net and many more. These widgets are implemented with plain jQuery, designed to work with JSON for data processing and client-side enhancement to render UIs. PrimeUIs would be using jQuery UIWidgetsFactory APIs to serve widgets as jQuery Plugins.
Why use PrimeUIs?
- Some PrimeUI widgets are Spinner, Autocomplete, Rating, DataTables, DataGrid, Paginator and many more.
- PrimeUI codes ae open-source under Apache License.
- It is not too big, easy to learn plus it includes dependencies like cascading style sheet(CSS).
- PrimeUI is Responsive, cross-browser optimized technology.
17. Anime.js

Anime.js is the best Javascript animation engine. It is a lightweight, simple to use and small API that offers everything you could want from a modern animation engine. It supports all the modern browser and animates almost everything from CSS to random Javascript values. In this article, we will explore the features of Anime.js which will help you in decision making.
Why use Anime.js?
- The library has a small file size(14kb minified and only 64kb gzipped) and supports all the modern browsers, including IE/Edge 11+
- Anime.js includes all the properties and attributes that can be animate when working with CSS, JavaScript, DOM, and SVG.
- It also includes property and animation related parameters like duration, delay, easing, direction and loop.
- Anime.js includes target, a reference element(s) that we want to animate. It could be a DOM node or node list, a plain JavaScript object or a CSS selector (p, #id, .class).
- It’s to easy to create smooth animations with couple lines of JavaScript using Anime.js. There are many more features packed in Anime.js.
18. Mercury.js

A JavaScript framework which targets to be fully modular and has some features influenced by React.js like virtual DOM, state management, and render method, making it possible to combine along with other frameworks.
Why use Mercury.js?
- Mercury source code is maintainable, the modules it uses are small, well tested, and well documented. You should not be afraid to use it in production as it’s easy to maintain and fix.
- Mercury is compact, it’s 11kb min.gzip.js, that’s smaller than the backbone.
- It encourages zero DOM manipulation in your application ie you don’t need to reference DOM element when rendering or handling events.
- Mercury is truly modular, you can use its subsets for other modules.
19. Omniscient.js

Omniscient.js is functional programming in JavaScript for your UI using virtual DOM and Immutable structures. A library providing an abstraction of react component that allows top-down rendering embracing immutable data for js. Omniscient is a small layer of syntactic sugar on top of React as well as implemented shouldComponentUpdate, optimized for using immutable data and architectural style of Omniscient.
Why use Omniscient.js?
- Omniscient allows you to write Js code and work in coordination with other UI libraries like React.
- Omniscient is an open-source collection of Js codes that allows top-down rendering of all the front-end components.
- This is a domain for a few years experience developers who are looking for a lot more features for their new projects.
- Omniscient when used with React, can rapidly enhance your development workflow.
20. Stencil.js

The stencil is a cross-browser tool-chain for building scalable, reusable Design System. Generate lightweight, fast and 100% standards-based Web Component. The stencil is a compiler that generates Web-based components developed by the Ionic Team.
Why use Stencil.js?
- The stencil has some popular features like Virtual DOM, Asynchronous rendering pipeline, One-way data binding, JSX support, and dependency-free component which can be used with every popular frontend frameworks.
- Stencil with intentionally small tooling, tiny API and zero-configuration lets you focus on your work.
- An insignificant runtime, pre-rendering and the power of native web component makes Stencil one of the fastest compiler around.
- The stencil is future proof, builds cross-framework components and design systems on open web standards and break-free of framework churn.
