Looking for BootStrap alternative? Well, Bootstrap is the most popular CSS framework available, you know that right?. It is being used by many big websites like LinkedIn, Twitter, Spotify, Snapchat etc. There are many BootStrap alternatives available out there but people still use BootStrap. But there are many disadvantages of BootStrap also like, you need to override almost most of the styling according to your website, the JavaScript is tied to jQuery only, too much extra code for HTML. So that’s why I have compiled a list of most popular BootStrap alternative, which you can use for instead of bootstrap.
-
PureCSS

It is a collection of small, receptive CSS modules that the users can apply in every web project. Pure is destined to be the opening point of every website or web app. PureCSS manages all the CSS work that every site needs and makes it look unique and original in style. It has a responsive grid but being light-weight is the key factor responsible for user attraction to Pure. It has a solid base that is built on Normalize.css.
This allows it to fix cross-browser compatibility issues. Pure was designed to be simple and minimalist. Local installation and CDN based version are the two ways of using Pure. In Local installation, the user can download pure.css file on the local machine and include it in the HTML code. In CDN based version, the user can include pure.css into their HTML code directly from Content Delivery Network (CDN). PureCSS is easy to learn and free to use. There is no dependency on any external JavaScript like jQuery and it is very extensible.
-
Zimit

Zimit is an eccentric framework aimed at building a user a particular user interface – mockups. It allows the user to code in HTML/CSS and develops UI prototypes that are receptive and attractive. Zimit is extremely lightweight (only 88 kb in size) and highly scalable. It has an extensive collection of fundamental components and has a proper and dependable style language.
Every component designed by Zimit follows a generic and agreeable style. It is better than bootstrap when it comes to prototyping. It is based on the modularity provided by CSS3 and improved by LESS which makes the code readable and easily customizable.
-
Flexbox Grid

As the name suggests, this is a grid system based on the CSS flexbox properties with the difference being that all the complexity is nicely abstracted away unlike in the CSS technique. This allows the user to only focus on the placements of elements the way they want. It is made for one-dimensional layout and takes a basis in the content.
The architecture of flexbox is a component layout for the front-end developer and has an open-source CSS framework. It provides cross-browser compatibility and supports integration with different tools. Although it is highly responsive and fluid, data binding is not easily possible in flexbox.
-
HTML Kickstart

HTML kickstart is an ultra-lean collection of HTML5, CSS, and jQuery files, elements and layouts. This is designed to give the user an advantage that saves approximately ten hours on a web project. It includes everything a user needs to build the layout of a web project rapidly.
Features like slide shows, menus, flexible grids, image placements, buttons, tables, typography, icons and glyphs, tabs, breadcrumbs and more save the users a lot of time. This ensures faster productions of web projects. It encapsulates everything a user needs to rapidly create HTML layout and is perfect for Wireframing in HTML. It is free, open-source and approximately 300 Kb in size.
-
Materialize

Materialize is a front-end CSS framework based on Google’s material design. The main purpose of Materialize is to help the user to coincide their code with material design. It is more prejudiced about how user experience (UX) elements look and behave. It is highly responsive and easy to use.Materialize is very lightweight (29 Kb in size) and provides built-in features. Its components unite the basic principles of good designing and essential designing like browser portability, responsiveness, etc and have a simple implementation. Since materialize offers default styling, it speeds up the development. It is UX focused and has components that provide more feedback to the user. Materialize comes with detailed documentation and specific user examples which make it easy to use.
-
Foundation

Foundation is a front-end CSS framework with one of the most advanced interface in terms of its creativity. It holds compatibility with multiple devices and is highly customizable allowing fast and easy project development with a developer based approach.
Its responsive framework helps in designing and developing eye-catching websites and can also be used in building products and services. It possesses a robust grid system and relies on CSS, HTML UI components, and Javascript extensions. Foundation can be integrated with three levels including Ruby on Rails aside from CSS and SASS. It offers cross-browser compatibility and makes designing faster. Foundation is focused on visual and customizability aspects of a project.
-
Cardinal

This is a mobile-first and extremely modular framework in which the developers extensively focused on the concepts of maintainability, readability and performance. It is one of the best CSS framework used for prototyping and is user-friendly. It has a flexible grid system and encapsulated styles for common user interface projects (tables, buttons, forms, etc).
It is exceptionally lightweight (size of 11.27 Kb) and has sensible global styles, variables and mixins. Cardinal has a collection of utility classes which makes it easier for the developers to build, scale and maintain user interface, responsive websites and applications. It contains a number of helper classes that quickly apply styles upon an element hence reducing time.
-
UIkit

In order to develop a fast and powerful web interface, UIkit provides a front-end and modular framework. It consists of a comprehensive set of HTML, CSS and JS components. These components are receptive and use reliable and conflict-free naming conventions. It is simple to use, easily customizable and extendable. One of the features of UIkit is that it is developed in LESS.
This allows the developer to write sound and extendable code that can be easily maintained. It provides a complete GUI which makes it well-known among developers. UIkit is practical and can be easily modified. It has a very basic style that can be extended with various themes and uses the mobile-first approach.
-
Bootflat

Based on Bootstrap 3.0 CSS framework, this is an open-source flat user interface kit that provides a faster, simple and a less recurring way for web developers to create well-designed web applications. The components of this framework are created using HTML5 and CSS3 along with this it has numerous built-in colour schemes for uncomplicated and impressive customization. This uses the mobile-first approach and focuses on offering off-screen navigations.
In order to provide the most advantageous performance and low size, it uses a lightweight high-functions plugin. It is built on the foundation of bootstrap with the vision of providing an eye-catching flat design. Bootflat is fully responsive and almost all of the provided widgets are attuned with all screen sizes.
-
Unsemantic

This CSS framework is highly receptive and based on a fluid grid system which uses percentages instead of pixels. Percentage values are included in the layout of the grid system instead of columns. This too has pre-prepared CSS classes which makes web development an easy task for the developers. This was built using SASS with extensive focus on extensibility. This is the successor of 960.gs and includes a good amount of flexibility. Unsemantic assists the search engines to determine the significant content hence it is SEO oriented.
-
Skeleton

This is a very popular alternative for bootstrap. Skeleton is a small collection of stylesheets which works on 12 columns grids like flexbox in CSS. This CSS framework works amazingly for small projects. The typography in Skeleton is Raleway which is by default set at 15rem. The class names are very similar to Bootstrap. The framework is available in both .sass as well as .less versions. Skeleton uses percentage-based width for its columns.
Although it is one of the most popular CSS frameworks and is very lightweight, it still lacks the perfection of BootStrap. Skeleton is only good for you if you need a simple and lightweight CSS framework without much configuration.
-
Simple Grid

This is another CSS framework based on grids. Like BootStrap, Simple Grid also divides the viewport into 12 columns. By default, it uses Lato font from Google Fonts and also font sizes are based on root rem.
-
InK

InK or Interface Kit is a full-fledged CSS framework that comes with almost all the functionality of BootStrap. The framework is on a bit heavy side as compared to the above-listed ones. This framework is one of my favourite on this list because of many reasons and one of them is a huge list of components.
Interface Kit is available for download and is also available on CDN. By default, this bootstrap alternative comes with Roboto font family.
-
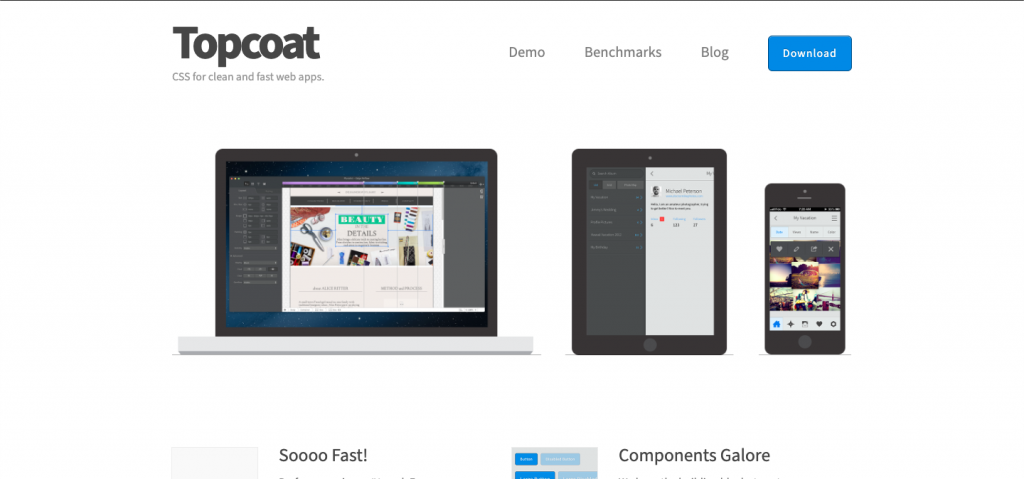
TopCoat

TopCoat is a simple and clean CSS framework which can give a tough competition to BootStrap. The framework is on a bit heavier side but also comes with good options like themes. TopCoat is developed by Adobe and is available on GitHub. The feature list of this framework includes performance testing, coding guidelines, performance measures, transition effects etc. The customization list doesn’t cover much as it is more a layer on the top of CSS.
-
Montage JS

This is an open-source bootstrap alternative. It helps developers to create scalable single-page web applications. The framework helps you to create reusable components. Suppose you want to use the different component on the same web page with the same base. Montage JS will help you to reuse the existing components with an additional layer of customization which will make it different from the other one. The framework also minimizes the layout to improve performance.
-
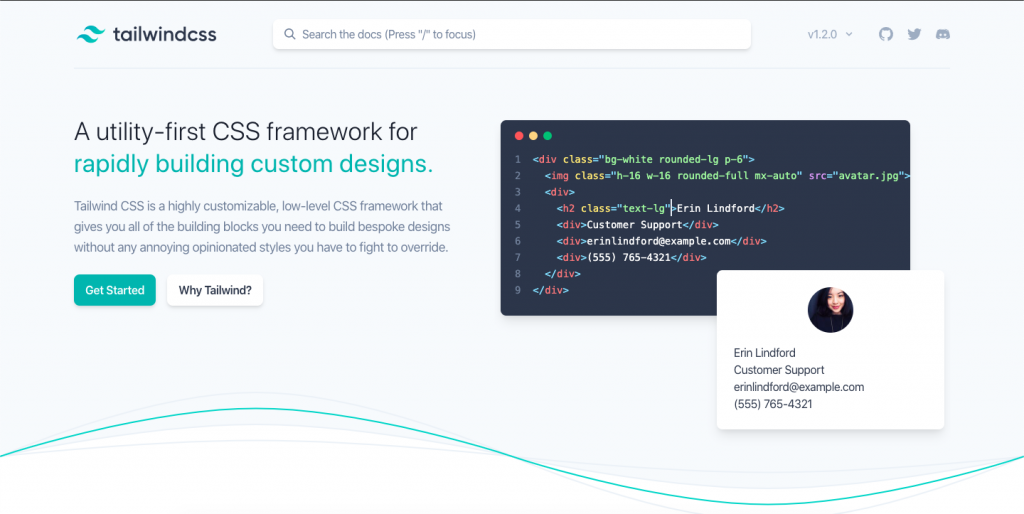
Tailwind CSS

This is another highly customizable bootstrap alternative which provides a lot of functionalities like BootStrap does out of the box. This framework comes in two versions, one is paid and another is free.
Bootstrap comes with features like custom buttons, cards, alerts, progress bar etc but Tailwind doesn’t. Instead of predesigned components is uses low-level utility classes which you can use to create your own custom component. Tailwind also uses the grid structure like the other frameworks.
The framework is a bit controversial amongst developers as some developers like to use predefined components while others don’t. So this is a framework which you may like or may not depend upon the choice.
-
Element

Element is a framework which is heavily dependent upon the Vue.js library. This bootstrap alternative allows you to create your own theme and comes with different colour combinations that can match your taste and requirements.
Element is based on components which means every element on the page becomes a component. The framework is licensed under MIT which means you can use it however you want. The main disadvantage of using this framework is that you need a basic understanding of Vue.js
-
Jeet

Jeet is also based on the grid system in which while viewport is divided into small grids. This bootstrap alternative framework is famous for its speed as it is considered to be one f the fastest bootstrap framework. The library is built on CSS processors which means you do not need to pass the class name instead you can just pass the integer, fraction or even decimal value and it will automatically assign the processed value to the component.
-
Metro UI

This bootstrap alternative brings the Metro design language into web pages. If you don’t about the famous Metro design then it is the design used by the Windows Operating System.
Metro UI also follows the grid system and is completely open-source. It comes with various components like BootStrap and has its own templating system in which you can run loops, sort, make AJAX requests etc.
-
Mueller

Mueller is also based on the grid system and is based on the template system. The library is mainly used for prototyping and can also handle background, padding, and typo styles etc.
The library is based on SASS and compass. Mueller is not a completely bootstrap alternative as it lacks a lot of components and functionalities. But the advantage of using this framework is that you have full control over the column width, height and other granular settings which is not possible on other frameworks.