We can say Rich Text editors a crucial and very important component when we talk about different types of applications in today’s market. It is having a range from blogs to the far as administrative tools of E-Commerce. In short, they are everywhere. Even if we talk about single-page applications, they have to be added in that anyhow or in any form. In the case of the React JS platform, it provides a hell lot of things. These things you can use anywhere to implement that in the editor.
WYSIWYG implies a user interface that allows the user to view something very similar to the result—while the document is being created. In general, WYSIWYG editor implies the ability to directly manipulate the layout of a document without having to type or remember the names of layout commands. The actual meaning depends on the user’s perspective.
Modern software does a good job of optimizing the screen display for a particular type of output. For example, a word processor is optimized for output to a typical printer. The software often emulates the resolution of the printer to get as close as possible to WYSIWYG. However, that is not the main attraction of the WYSIWYG editor, which is the ability of the user to be able to visualize what they are producing.
In many situations, the subtle differences between what the user sees and what the user gets are unimportant. Apparently, applications may offer multiple WYSIWYG editor modes with different levels of „realism“.
In this article, we are going to walk you through the best 15 rich text editors or WYSIWYG editor that you can use in React JS.
Alloy Editor React

This is defined as a WYSIWYG editor that is completely inspired by CKEditor and has been completely rewritten UI. It provides many features like:
- If you are using this, the small toolbars will be appearing near the selected text and that will give you so many options that can perform so many other functions based on the context.
- It provides you with so many options to add your own buttons, you can see the options on google.
- This will provide you options like pasting images on the clipboard, as well as dragging or dropping images from any other type of application.
- The editor gives you permission to copy rich text from any page of the web and do the formatting according to your choice.
- It provides you so much styling power of CKEditor and that too with a much more modern UI that will be more useful for you.
- The core of this editor is totally separated from the components of UI.
- UI that it is providing you as an example has been built with the use of React.
- It also provides you an architecture plugin.
Sun Editor React

It can be defined as a library that provides you the functionalities as pure React Component for Sun Editor. The stress of having heavyweight software doesn’t come into this as it provides you lightweight software. Other things that it provides are flexibility and also so many options to make it easily customizable. This means that you can edit it as your choice and according to your requirements.
Some of the features that this WYSIWYG editor provides you for your web applications are:
- You have the option to paste the text from Ms. Excel and also from Microsoft word.
- This also provides you options like selections of the custom tables, merging them, and also splitting them
- It also gives you permission to add the media’s and also images as in the form of uploads.
- In this, if you want then you can make the use of Code Mirror.
There are so many features also that it provides and that is so useful for you also.
Slate

This can be defined as a completely different and also a customizable format that is very useful for the building of the rich text editors. This is currently working in beta. Slate gives you the option to build rich text editors for those you can make assumptions like those in Medium, Dropbox Paper, or in the form of Google Docs. These things are becoming table stakes that are useful for the applications that are on the web. It also provides you without your codebase that would be getting mired in the complication.
Slate can perform this function because all the logics that it is having has been implemented with a series of plugins. So it will not be stressful for you that what is included in the core of what is not included in it. This can be considered as a pluggable implementation of content editable built on the top of React and Immutable. It has taken its inspiration from the libraries such as Draft JS, Prosemirror, and Quill. These libraries are very useful for you and it provides you so many options.
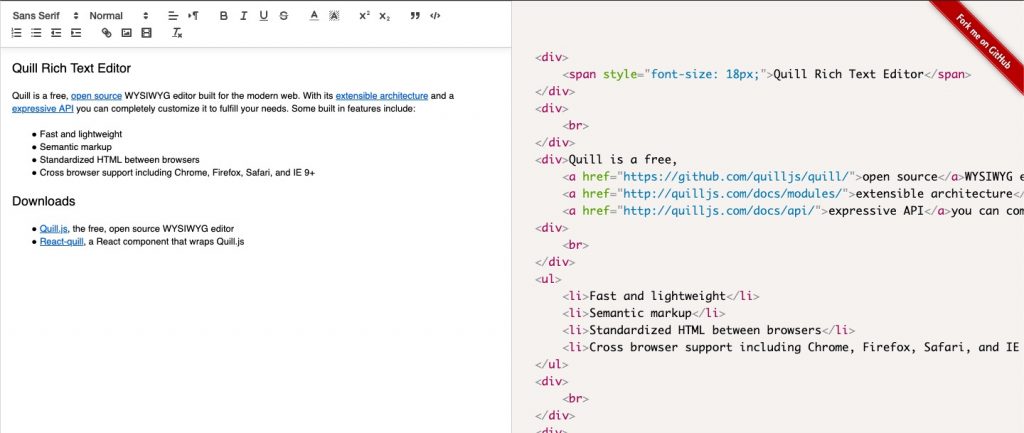
React Quill

This is defined as an open-source WYSIWYG editor that has been built for the modern web applications. Quill is a free editor for you to use. It is available for you as free software. It is having an extensible architecture and an expressive API, that you can use for customizing it completely. This can easily fulfill your needs as well as requirements.
Some of the main features that are already built inside are:
- This provides you with fast as well as lightweight software so you don’t have to take stress about its heavy weightage.
- It also provides you a very semantic mark-up.
- This also provides you standardized HTML within your browsers for your usage.
- It also gives support and encouragement to cross-browser like Chrome, Firefox, Safari, and IE 9+.
Dante 2

Dante 2 is the latest upgrade of Dante. It can be referred to as the rewritten form of Dante and draft-js. The previous version that we were having of Dante had completely relied a lot on DOM manipulation. This dependency causes a complete mix of presentation and its logic also.
Even if having a modular plugin system, this condition supposes a spaghetti model to work with on every feature. This biggest disadvantage of having this kind of approach is if your choice is to make a change that will affect the presentation of your users, you will need to update all the contents that you have stored. Let’s take an example that if you want to change the default mark up for the paragraphs then you have to update your entire content. This happens because when you are dealing with “DOM only” then you are going to save your entire HTML into the database.
React Draft WYSIWYG

This can be defined as a rich text editor component that is completely inspired by Draft Js.
- It provides you a toolbar that is highly configurable and it also has the options to add and remove the controls.
- This gives you options to make changes in the order of the toolbar.
- It provides you options to add custom controls in your toolbar.
- This gives you an option to changes the styles as well as icons in your toolbar.
- You have the permission to provide a condition and after that condition will be true your toolbar will be visible.
- It also gives support and encouragement to many inline styles such as Bold, italic, underline, Strike Through, Code, Subscript, Superscript.
- This provides support to bock types such as paragraphs, H1-H6, Blockquote, Code.
- It also provides you so many options to set the size of the font as well as its family and also an option to add custom types to the toolbar.
- This provides support to ordered and unordered lists and also you can provide indention to your code.
- It also supports the alignment of the text.
- You have the support for coloring the text and also the background. It also gives you options to add your own colors also.
Some other features
- It supports adding and also modify the added links also.
- In this editor, you are having a choice to choose between more than 150 emoticons and it also provides you the option to add your own Unicode emojis.
- It provides you support for mentions, and hashtags also.
- You will be having a support system to add and then upload the images in it.
- It supports the aligning of images, setting of the heights as well as width.
- This gives you permission to add links, flexibility for the setting of heights and width.
- It provides you so many options to remove the styling that is already existed.
- You have the options for undo and redo in it.
- It is highly configurable in nature for RTL and spell-checks.
- You will be having support for the placeholder.
- It gives support to the attributes of WAI-ARIA.
- You will be having options to use editors as a controlled or uncontrolled component of React.
- It gives support to convert the content that is available in the editor to HTML, JSON, Markdown.
- You will also have the option to convert the generated HTML back to the content of the editor.
- It gives support to internalization.
React Prosemirror

It can be defined as a toolkit that is been used for building rich-text editors. It is termed as an ideal content editor that produces structured, semantically meaningful documents. These things are done in an easy way for users to understand it easily. It tries to bridge the gap between the Markdown editing of the text and classical WYSIWYG editor.
It is done by the implementation of a WYSIWYG style editing interface that is available for documents. This makes the documents more constrained and structured in comparison to plain text in HTML. You also have the option to customize the shape and also the structure of the documents that have been created by your editor and tailor them to the needs of your application.
React RTE

This is defined as a UI component that is purely built in React that is completely focused on a full-featured text area that is the replacement similar to CKEditor, TinyMCE, and other rich text editors. We can say it is strongly inspired by an excellent, open-source Draft Js from Facebook and this is performant and production tested.
Rich Text Editor is the main editor component. It can be said to be the combination of the Draft Js and also some of the UI components.
Draft.JS

This can be defined as a framework that is very useful for building rich text editors in React. It has been powered by an immutable model and abstracting over the differences of your browsers. Draft.js has made the building of any type of rich text input. This will happen either you are just looking to support a few inline text styles or building of a complex text editor for composing long-form articles.
CKEditor React

It can be said the most modern rich text editor that is having a modular structure. Simply it is a UI but it provides features the perfect WYSIWYG editor UX for the creation of semantic content.
So of the features, it provides are:
- It has been written in ES6 with the help of MVC architecture, custom data, model, and virtual DOM.
- Provides options to you for adding responsive images and media embeds i.e. videos and tweets.
- It is having a custom format of output that is having the support of HTML and Markdown support.
- This boosts your productivity by auto-formatting and collaboration.
TinyMCE React

It is said to be a platform for independent web-based javascript WYSIWYG editor control that has been released as an Open Source under the license of LGPL. Developers have the option to use it into their own projects based on the web. This is used for enabling end-users for adding and editing context on a website or any other application. It is customizable in nature, so you will be having options to add buttons that will be shown on the toolbar.
So many options in this are already available as plugins, i.e. you simply have the options to add the parameters that are appropriate parameters from within the JavaScript when you call the editor.
Jodit React

This can be defined as an awesome and very useful Open Source WYSIWYG editor that has been written in pure TypeScript without the use of additional libraries.
React Froala WYSIWYG

This version gives React bindings to the Froala WYSIWYG editor version 2. This Froala editor can be defined as a beautiful JavaScript editor of the web that is very easy to integrate for the use of developers and also your users will simply find it so easy to use and they will defiantly fall in love with this and they will always prefer using it because of its clear design.
React Summernote

Summernote can be defined as the easiest and simplest WYSIWYG bootstrap editor. It has a requirement of bootstrap and jQuery. Summernote gives support and encouragement to autocomplete features, and also hint the helping typing.
React Page

This can be defined as a smart, modifiable, and also very modern WYSISYG editor for the web that has been written in React. It can be very useful for you if you wanted to get freedom from the limitations of content editable.
Conclusion
So here’s the end of a big list of WYSIWYG HTML editors that are been used in React Js. You can use any of them according to your needs and requirements. All the editors are amazing at some facts.
Other problems that have been faced in the past include differences in the fonts used by the printer and the on-screen display (largely solved by the use of downloadable font technologies like TrueType) and differences in color profiles between devices (mostly solved by printer drivers with good color model conversion software).
Apart from these issues, the practice of WYSIWYG has also been argued to being more conducive to a distracting writing process, as the WYSIWYG philosophy assumes no separation between composition and formatting, which opens up the possibility of repeatedly tweaking the layout of the document—as one prepares its content in real-time.
I hope this article was useful for you and this helped you in making your mind about which editor you have to choose. Thank you for reading this article. You can also check out 25 Powerful Weapons for React JS Newbies.
Stay Tuned.

