The features that Visual Studio Code includes out-of-the-box are just the start. VS Code extensions let you add languages, debuggers, and tools to your installation to support your development workflow. VS Code’s rich extensibility model lets vs code extensions authors plug directly into the VS Code UI and contribute functionality through the same APIs used by VS Code.
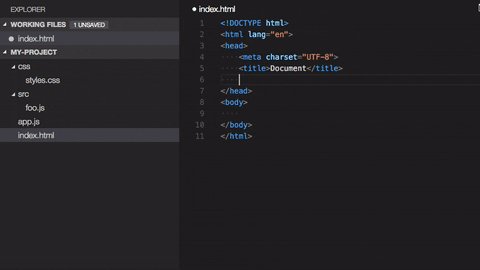
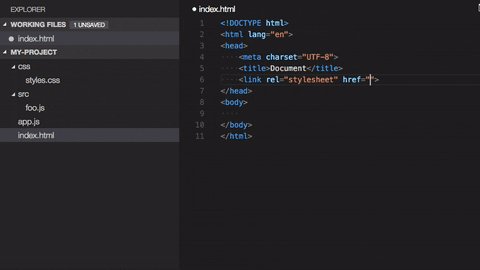
Auto-Close Tag

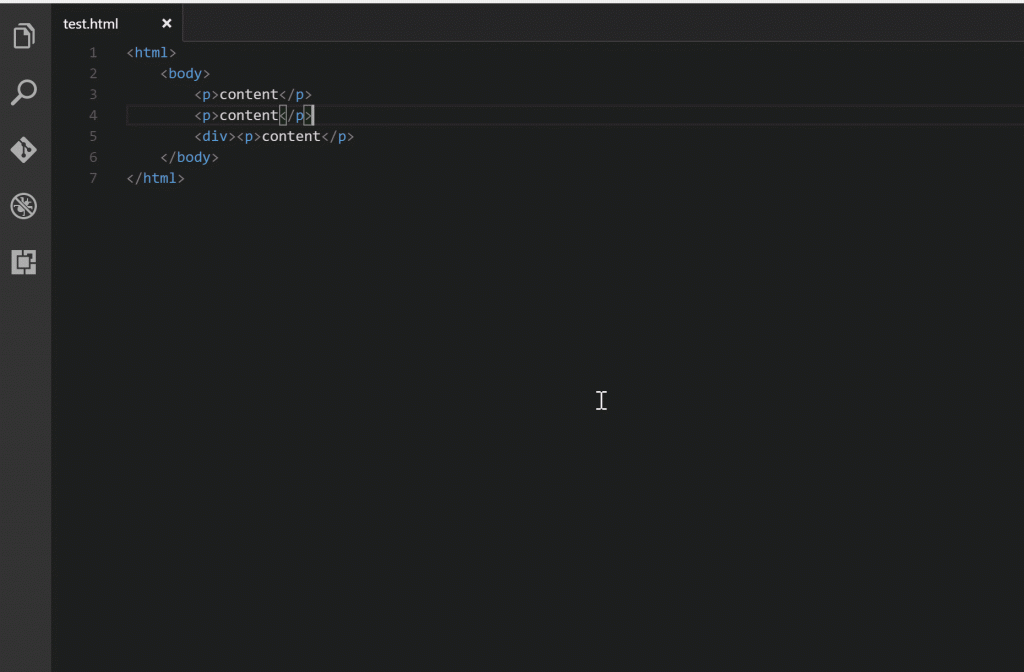
It is a must to have an Auto-Close Tag VS code extension. It is very hard and crazy enough to do coding because without dealing with errors and finding it just because of a missing close tag, <div></div>.
Basically, it adds the closing bracket automatically to the opening tag you just added and then positions the mouse cursor between the tags. From VS Code 1.16, it has built-in close tag support for HTML, Handlebars, and Razor files. This VS code extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX, and so on. It is configurable.
Features:
- Automatically add a closing tag when you type in the closing bracket of the opening tag.
- After the closing tag is inserted, the cursor is between the opening and closing tag.
- Set the tag list that would not be auto closed.
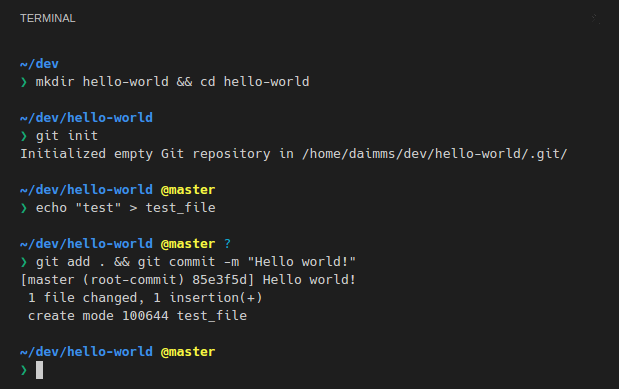
Visual Code Integrated Terminal

Want to make life easier? Then VS Code is the option you have to go for. VS Code Editor won’t just make your life easier, it will save space by having your command or terminal inside it. Thus, having your terminal comes in handy is possible with the VS Code extension. In Visual Studio Code, you can open an integrated terminal, initially starting at the root of your workspace. This can be convenient as you don’t have to switch windows or alter the state. In an existing terminal to perform a quick command-line task.
Bracket Pair Colorizer

The pain that most of the developer goes with is the use of Brackets, especially when working with huge projects. Thus, to overcome this worse fear one should go for bracket pair colorizer as it would save you from all the stress.
Especially when working with JavaScript there are tons of nested long codes which makes it almost impossible to determine which brackets match up with each other. With help of the bracket pair, it helps you find the opening and closing bracket more easily as they are colored and make the code more readable.
ESLint/TSLint
The Auto-formatting of codes for consistent formatting across the team is the main function of this VS code extension. In the same way, ESLint can also be configured to auto-format the code. Therefore, whenever someone makes a mistake or error it will spam you or scream at you with a bunch of warnings. When it comes to linting TypeScript code, there are two major linting options to choose from TSLint and ESLint. TSLint is a linter that can only be used for TypeScript, while ESLint supports both JavaScript and TypeScript.
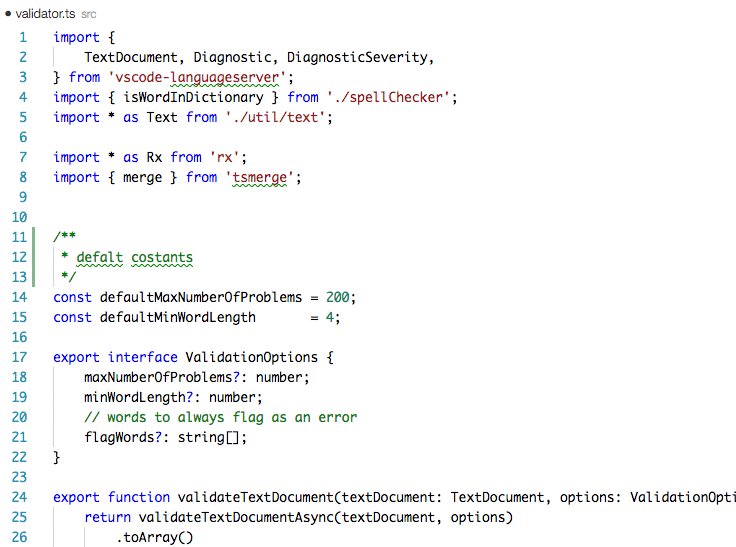
Code Spell Checker

If you are not familiar with English speakers and English is not your first language or probably not even the second, then Code Spell Checker is the option one must go for. It is very useful for keeping the code free of typos and errors. Typos are inevitable as nobody’s perfect though you’re fluent in English or not. A basic spell checker that works well with camelCase code. The goal of this spell checker is to help catch common spelling errors while keeping the number of false positives low.
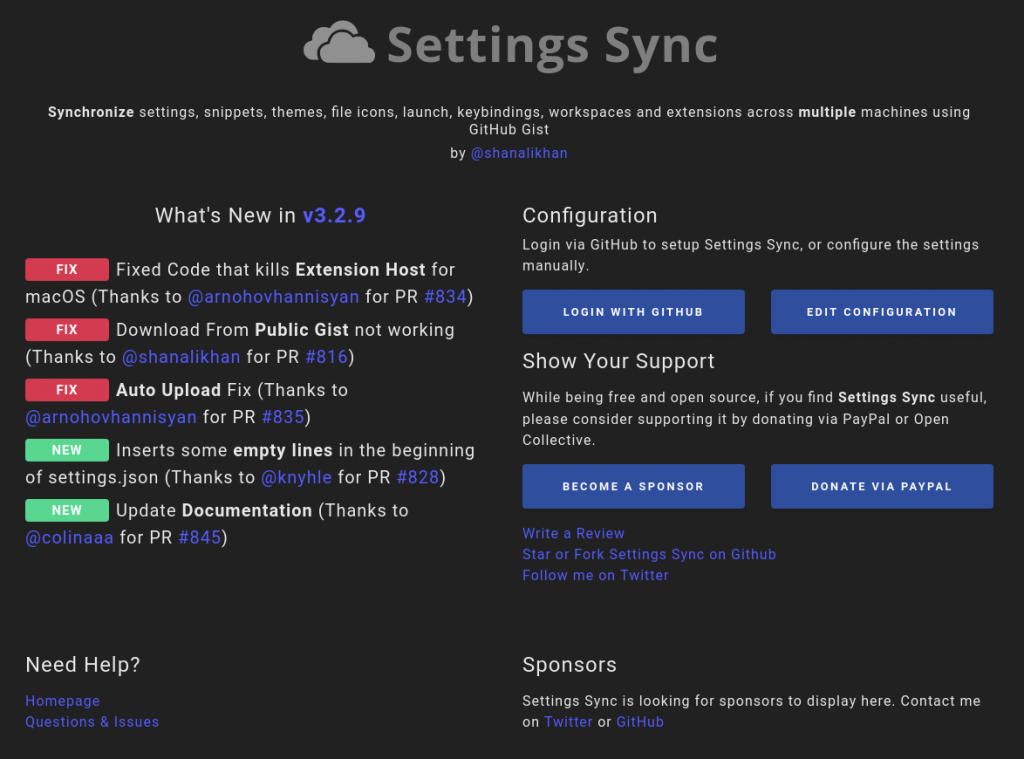
Settings Sync

If there is the usage of multiple machines, this extension useful. All your laptops and computers are synced in terms of how the visual studio is set up with the help of Settings sync.
If you’re a developer, working on both office and home computers you’ll be working and developing on a different work platform. Always changing settings manually as per the requirements based on the project is a hectic task and it is also time-consuming. So, to reduce the stress of programming, its recommended that you use this type of extension so that all the changes made to the system are automatically synced on all your machines and workstations.
Prettier
As listed above ESLint, which helps you with auto-formatting for consistent code and shows several warnings and errors. Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary.
As a Native Developer, keeping the code clean and properly aligned is a must as it adds clarity to the work done and makes it understandable. It’s non-negotiable.
Having it properly planned and parted for better code reading is a priority of almost every developer. Especially when dealing with long written code. Separations on the basis of functions and styles are critical and make it difficult to be read and worked on not just by you but even the colleagues and industrialists.
This is very easy to set up as it will automatically formats on its own the moment you hit save.
Material Icon Theme
![]()
The most epic file icon theme for Visual Studio Code. This icon theme is made to be used with Material Theme for Vscode for an immersive experience. This extension gives you various styles for the icons of your file lists that are pretty and cute. Besides the file name, it will include a JavaScript icon in the material style if the selected file is a JavaScript. This extension suits the best for the one who is hardcore visual developers. It’s widely used by millions of users.
Path Intellisense

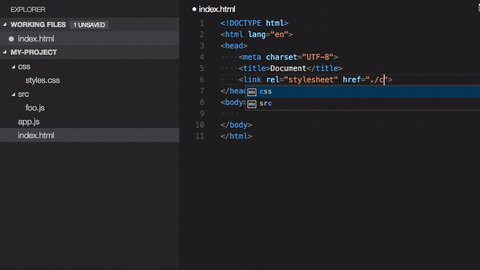
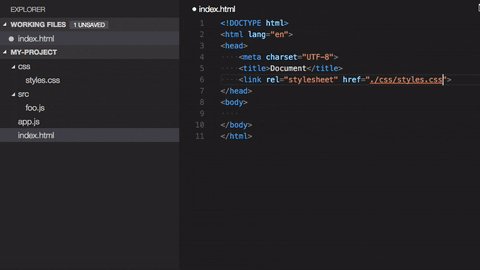
This extension is perfect for front-end developers. It will save you so much time. People who are working as a front-end developer with numerous components, VS code extensions, packages, especially with React formatting, need something that will help them with the file paths. Working on large projects is crazy then Intellisense is your best friend for this. When you try to type a path in quotations, Intellisense will automatically fill in or show suggestions for you.
Path Intellisense helps you out with auto-completion of all your hidden files.
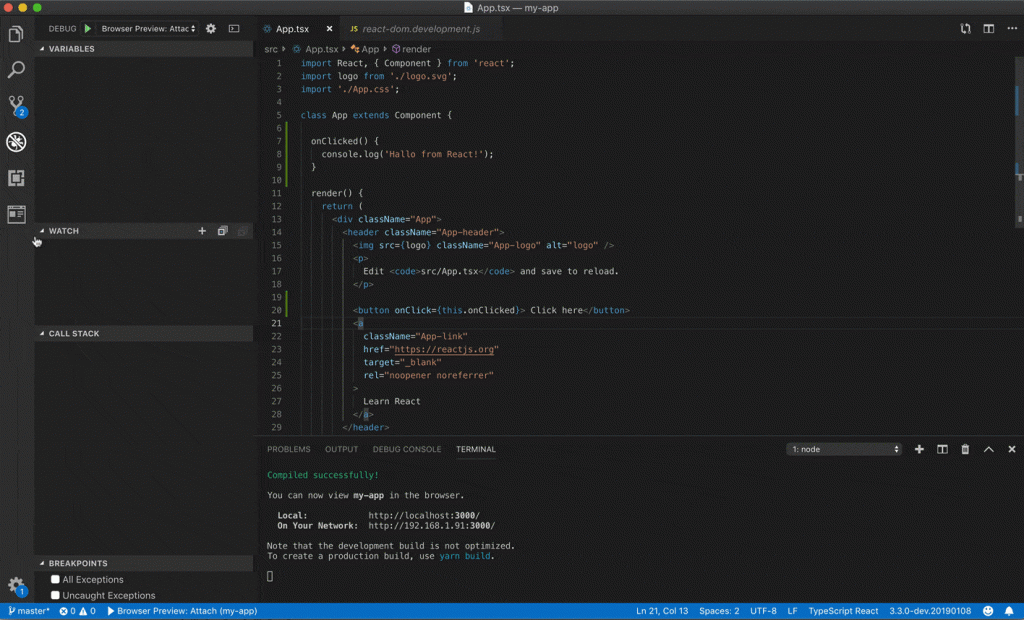
Browser Preview

This extension is a must for front-end Developers. To see what changes, you have made in your code you have to open another window from your Chrome. Instead of opening another window just download this browser preview extension so you can work it all out within your VSCod. This enables the browser preview of your code. It helps you save time and space. So, now you will get rid of browsing and opening other tabs to see even small changes.
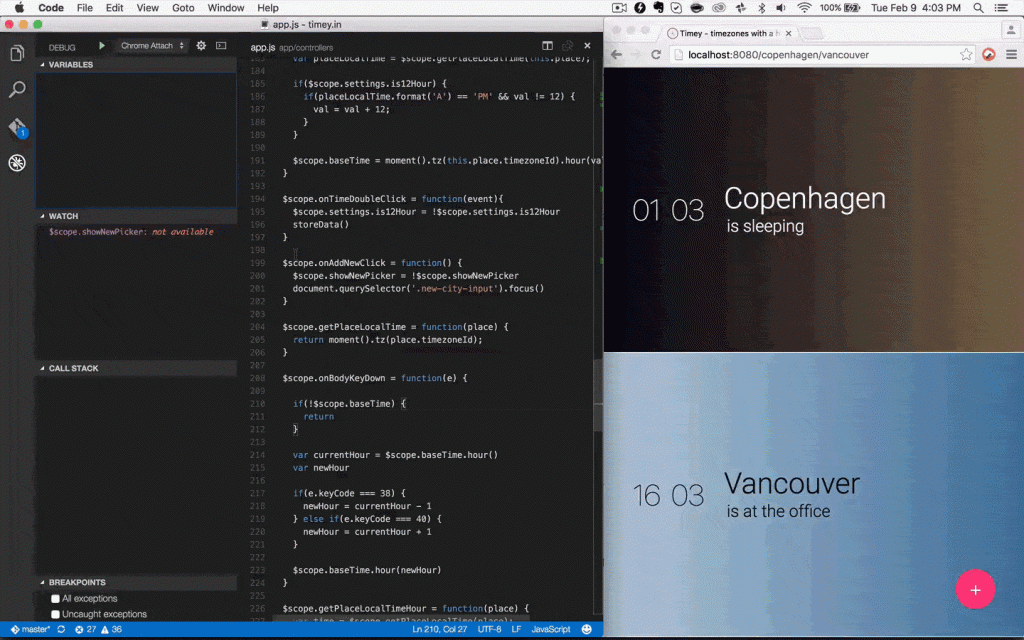
Debugger for Chrome

This is one of the most used vs code extensions. Debugger for Chrome has helped many front-end webs and mobile developers, especially for JavaScript developers. It helps in making small changes within less time and thus saves you a lot of time. For the debugging process, this extension is considered to be the most helpful and helps you by catching bugs and resolving them very quickly.
Javascript (ES6) Code Snippets
If you are a Javascript developer and looking for help while typing the same generic codes than this is extension can turn out to be your best friend. This extension will help you without considering which type of Javascript framework you use. I will say it is not that efficient if you keep on typing the same generic codes continuously each time.
This handy code snippet is a light-weight library extension, it binds any standard Javascript calls, you can see the entire generic codes being generated and getting automatically printed to your editor that too by just typing shortcut code. This extension not only supports Javascript but also supports other frameworks such as Typescript, Reactjs, Vue, and HTML as it has pre-built support for them.
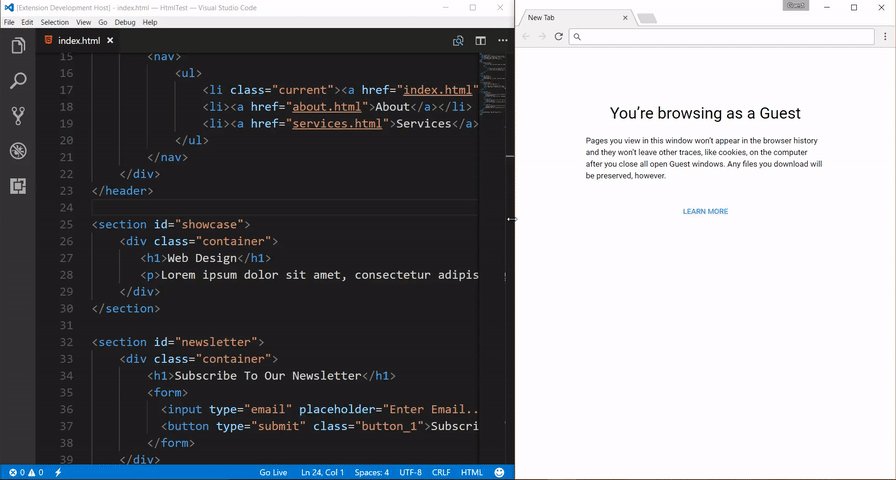
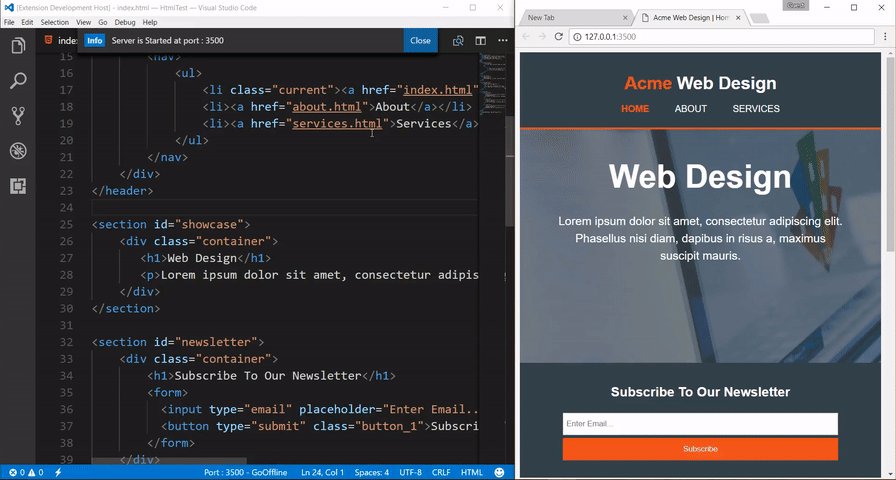
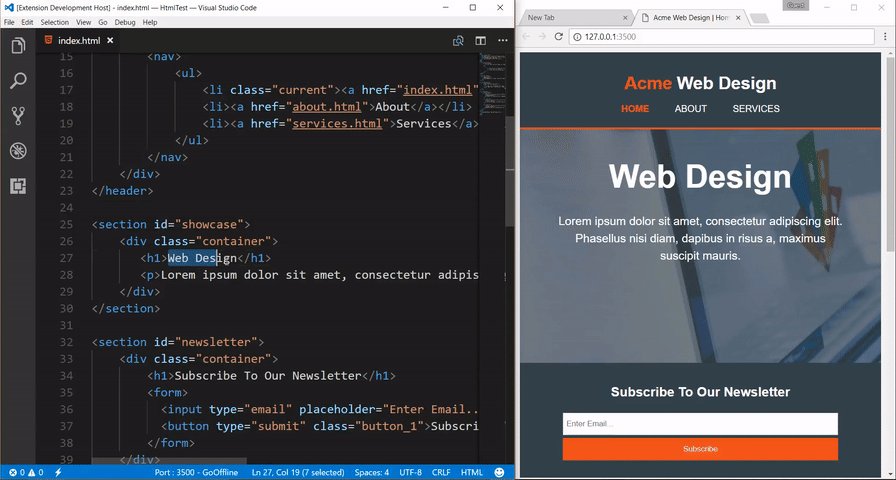
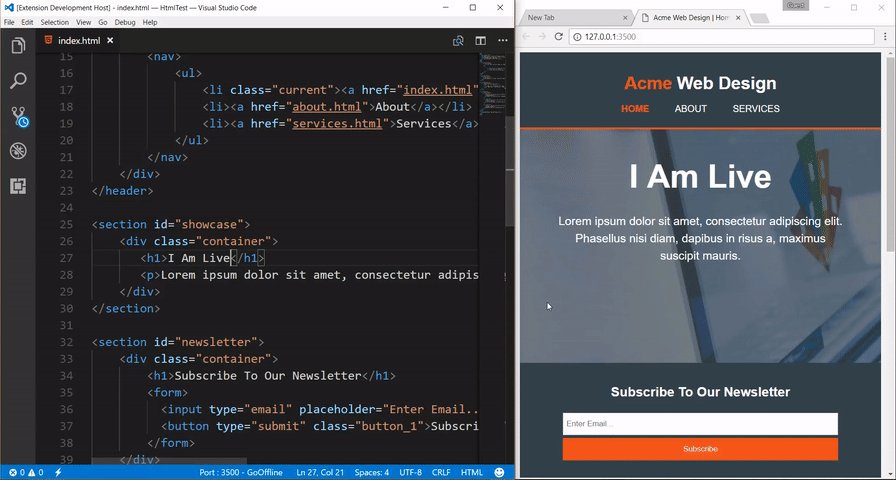
Live Server

Makes your existing server live. This is a Web Extension that helps you to live to reload feature for dynamic content (PHP, Node.js, ASPNET – Whatever, it doesn’t matter). This extension is for Live Server (VSCode Extension – required v3.0.0+)
In using Live Server, this VSCode extension will help you open a live web server of your current project. This extension is considered to be more efficient than the other builder like Webpack, that normally does the job.To run open with the live server you can just right-click and it will do the rest.
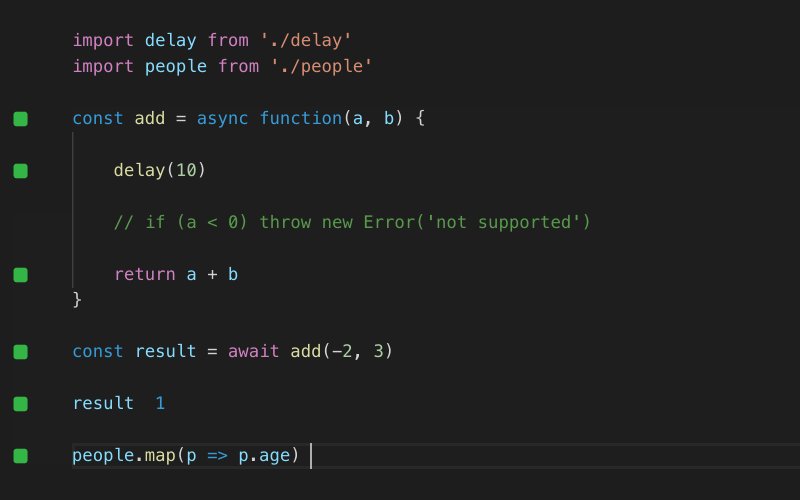
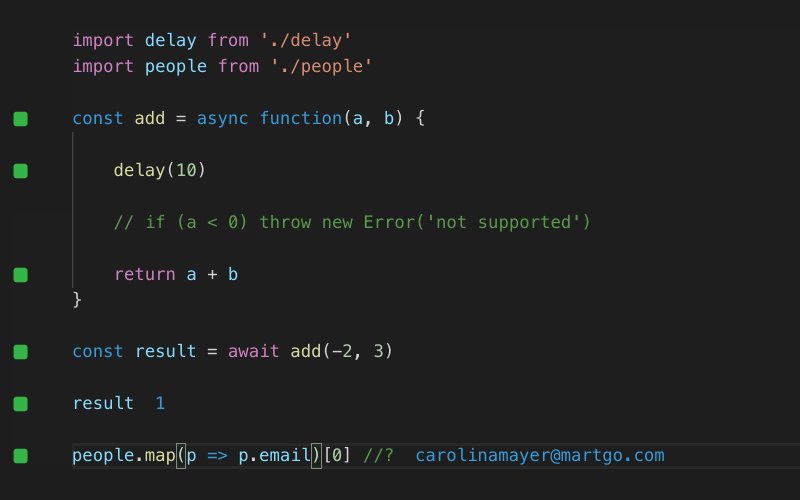
Quokka

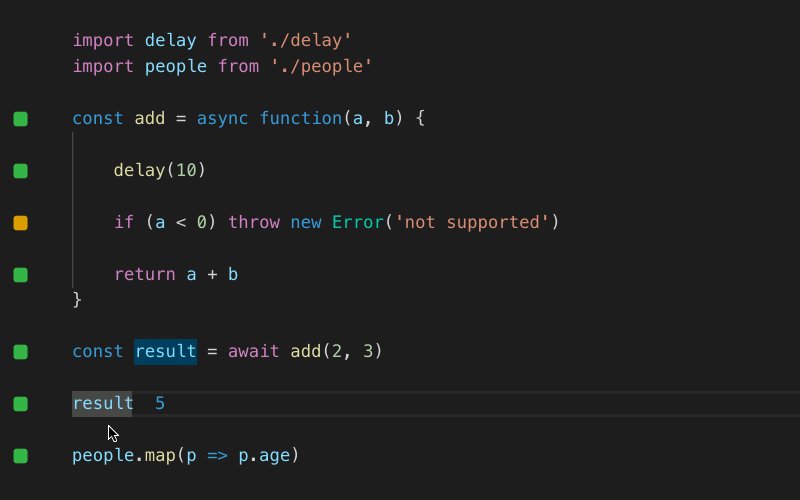
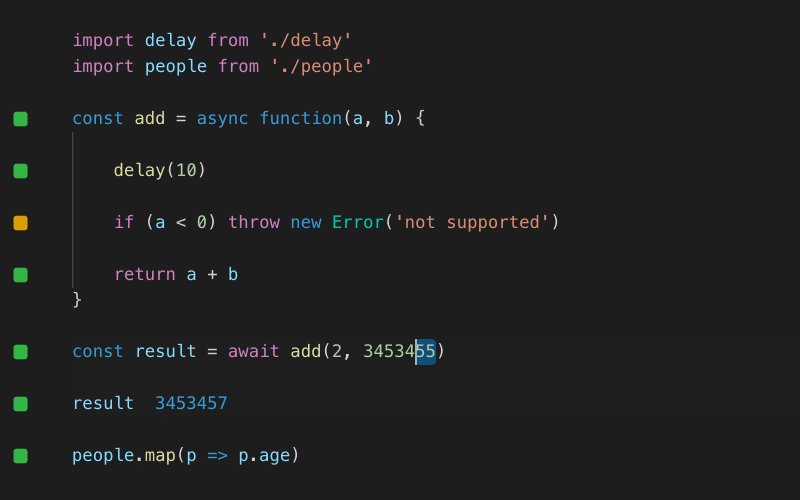
Quokka or one can say it is the modern-day scratchpad for JavaScript developers. It is helpful in checking codes which makes the task of developers much easier. It’s a perfect solution.
Compared to the VSCodes it’s very light in weight, productive and power-packed. It is a real-time solution and will give you a solution within seconds. So, to right away boost your workflow this extension is very useful.
Basically, for every result it utilizes a fixed color type, making it easy for the developers to easily understand the execution of the flow.
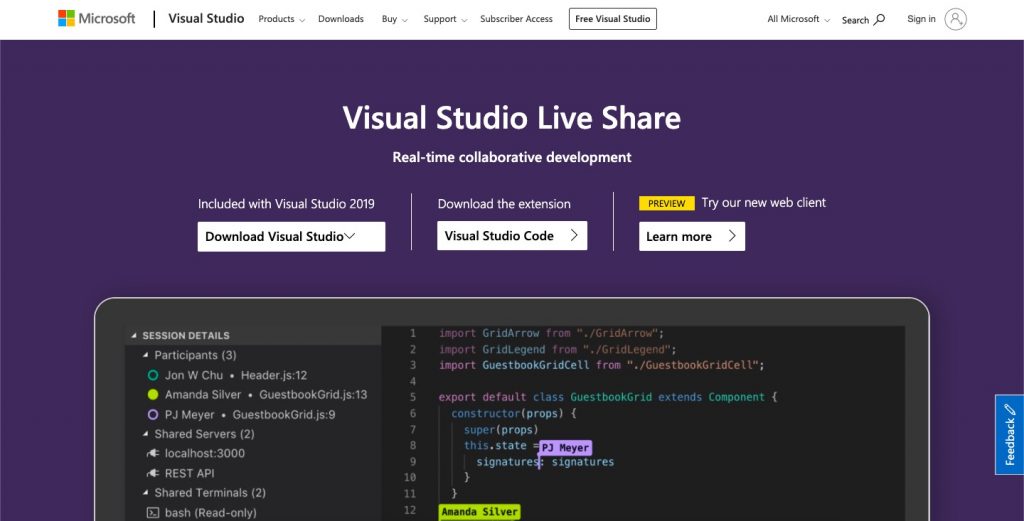
Live Share

One of the most advanced features in VSCode is then Live Share extension. When you are working with other members of the team it is the perfect option one can choose. Among many functions, one of them is to allow developers to share snippets of code with other developers in real-time.
It helps for making perfect team collaboration more efficient and productive. When you are debugging and want to share projects you can do it with the help of Live Share. It helps in the instant sharing of current projects.
To connect with other developer’s current code, there is no need for the collaborators to install any repositories, SDKs, or anything. Anyone from the team can collaborate on the sessions and explore things to fix them remotely.
GitHub Extension

For your project repositories, if you are using GitHub or your team is using GitHub. If you want to use the source code repositories of other developers or industrialists, then the extension you must go for is the GitHub Extension.
For those who don’t know, GitHub is now owned and managed by Microsoft. Thus, vs code extensions like GitHub and VSCode are now considered to be part of Microsoft’s products.
By using GitHub Extension, you can now easily connect other developer’s repository. Your favorite developer’s repositories, and even your own. You can easily pull and push — very handful if you use GitHub regularly.
GitLens

It is an open-source extension for Visual Studio Code created by Eric Amodio. GitLens simply helps you better understand code. Quickly glimpse into whom, why, and when a line or code block was changed. Another great extension that you will come across is the GitLens. With the ability to develop code comparison side by side, it charges the current VSCode Git functionalities to a great extent from your previous commits and changes, together with many cool features.
NPM
Most of the modern-day developers know what NPM is and why it’s important to be known. The Node Package Manager is an extension that helps to manage your package.json file. If dependencies are required, it will give you warnings that haven’t been installed yet, as well as your NPM package’s version control. This extension supports running npm scripts defined in the package. JSON file and validating the installed modules against the dependencies defined in the package. JSON. that is installed but does not satisfy the version defined in the package.
Most of the error and bugs comes while using NPM packages. Due to incompatibility with other packages many functions and features are there that won’t work.
Beautify
If you are looking for code formatting then Beautify is another great extension. It’s almost as compared to Prettier as mentioned earlier. The number of downloads i.e. almost 12 million downloads now is more than enough. It will make one convinced of why this extension is considered to be so useful. Beautify javascript, JSON, CSS, Sass, and HTML in Visual Studio Code. This extension enables running js-beautify in VS Code AND honoring any. js-beautify RC file in the open file’s path tree to load your code styling.
This extension helps to formats codes that are written frameworks such as Javascript, JSON, Sass, CSS, and HTML.
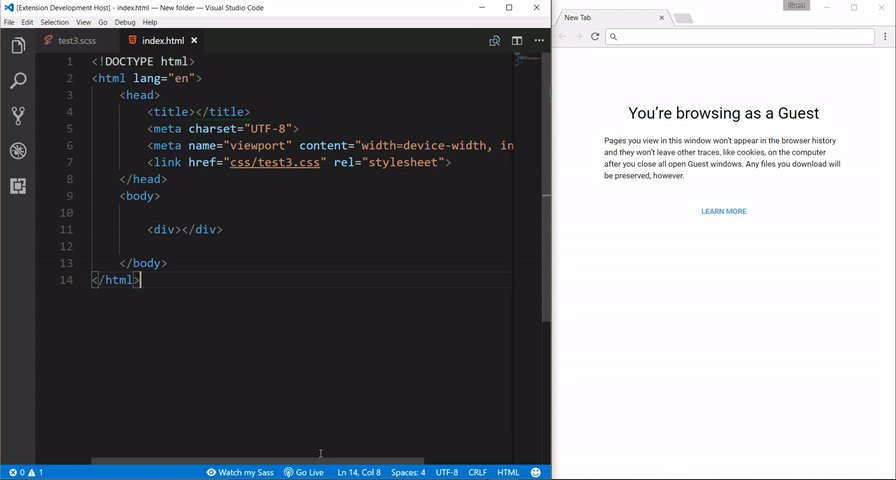
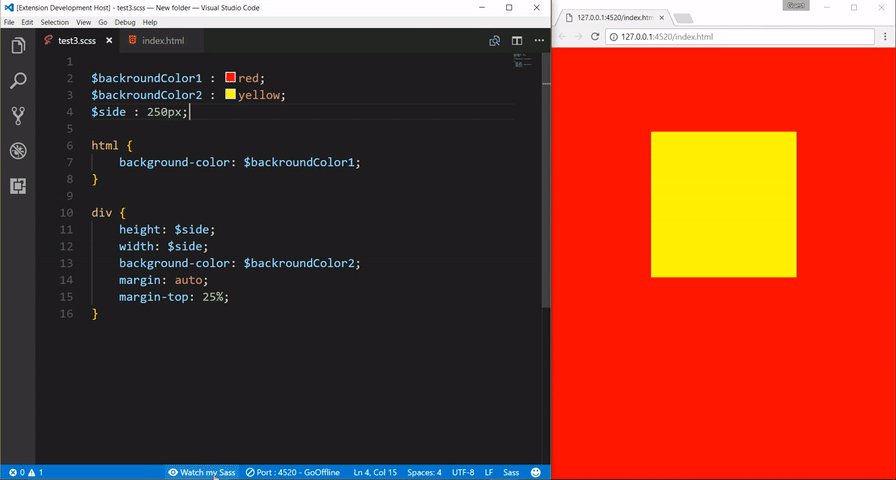
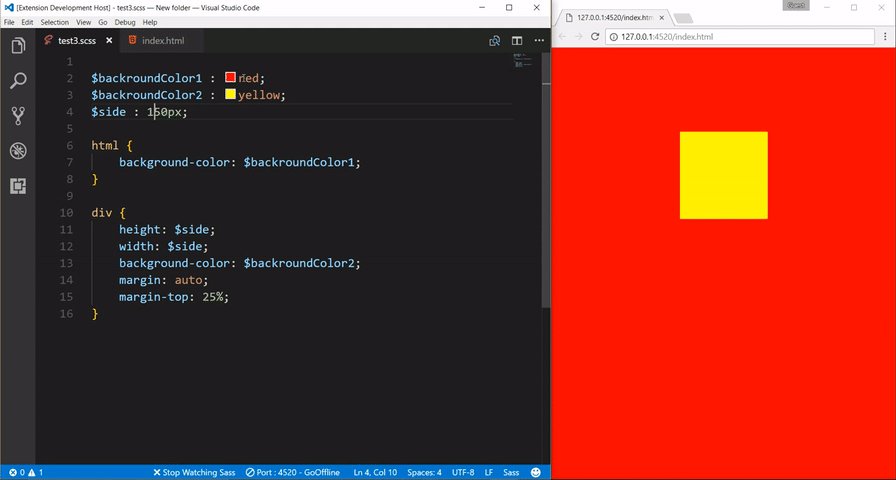
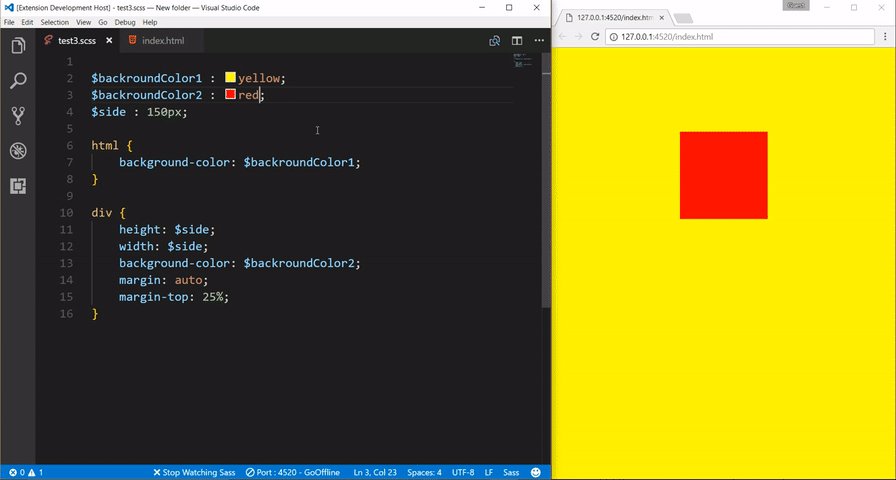
Live Sass Compiler

If you have been using Sass because it’s part of the project application requirement or If you’re using it for styling, then this VSCode extension is the most suitable for you
It helps in compiling all your SASS/SCSS files into CSS files in real-time and automatically generates the line preview of the app or the compiled styles in your browser. One of the best VS Code Extensions that helps you to compile/transpile your SASS/SCSS files to CSS files in realtime with a live browser reload.
Conclusion
I hope you’re eager to use these 20 amazing VS Code Extensions to develop your web application. If you wish to send us feedback or would like to submit any questions, please feel free to post them in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!
You can also check out our article on Visual Studio Code themes.
Stay Tuned

