WebSocket libraries have made it true that we can now build communication between your browser and the servers. It gives you the ability to send messages to that server and in return get event-driven responses. Even without polling the server for replying also.
Moreover, some of the developers choose to work with APIs of WebSocket libraries. This is done for the generation of the asynchronous communication between your browsers and the server. It allows you to show issues like performance, dealing with faulty connections, authentication handling, and authorization, and at last, scalability might call for a framework/library.
WebSocket Compression
Ws supports the per message-deflate extension that gives you the permission and server to terminate a compression algorithm and its parameters, and then apply it selectively to the payloads of each WebSocket message.
The extension is disabled on the server by default and enabled on the client by default. It adds a considerable overhead in performance and memory consumption so we suggest
Point to be noted is that Node.js is having a wide range of problems with giving high-performance compression, where increased competition can lead to catastrophic memory fragmentation and slow performance, especially on Linux. If you plan on using per message-deflate in production, setting up a test representative of your workload and ensuring that Node.js/Zlib handles it with acceptable performance and memory usage
WebSockets under the hood
So, how exactly does this magic work? Don’t be intimidated by the setup—modern WebSocket libraries like socket.io abstract away much of the setup, but it’s still helpful to understand how the technology works. If, at the end of this section, you’re interested in even more detail, check out the surprisingly readable WebSocketRFC.
In the last section, we mentioned HTTP several times. HTTP is a protocol, a set of rules for how computers communicate on the web. It’s made up of the requests and responses, each of which contains a request line (“GET /assets/icon.png”), headers, and an optional message body (used in, for example, POST requests to send some data to the server).
More Details
WebSocket is another protocol for sending and receiving messages. Both HTTP and WebSockets send messages over a TCP (Transmission Control Protocol) connection, which is a transport-layer standard that ensures streams of bytes, sent over in packets, are delivered reliably and predictably from one computer to another. So, HTTP and WebSockets use the same delivery mechanism at the packet/byte level, but the protocols for structuring the messages are different.
In order to establish a WebSocket connection with the server, the client first sends an HTTP “handshake” request with an Upgrade header, specifying that the client wishes to establish a WebSocket connection. The request is sent to a ws: or wss:: URI (analogous to HTTP or https). If the server is capable of establishing a WebSocket connection and the connection is allowed (for example, if the request comes from an authenticated or whitelisted client), the server sends a successful handshake response, indicated by HTTP code 101 Switching Protocols.
Progress
Once the connection is upgraded, the protocol switches from HTTP to WebSocket, and while packets are still sent over TCP, the communication now conforms to the WebSocket message format. Since TCP, the underlying protocol that transmits data packets is a full-duplex protocol, both the client and the server can send messages at the same time. Messages can be fragmented, so it’s possible to send a huge message without declaring the size beforehand. In that case, WebSockets breaks it up into frames. Each frame contains a small header that indicates the length and type of payload and whether this is the final frame.
A server can open WebSocket connections with multiple clients—even multiple connections with the same client. It can then message one, some, or all of these clients. Practically, this means multiple people can connect to our chat app, and we can message some of them at a time.
Finally, when it’s ready to close the connection, either the client or the server can send over a “close” message.
Phew—nice job following along! Let’s take a quick break to stretch, and then look at some sample code.
This article is a list of the most useful and actively maintained web-socket libraries that is available for use. It will help you in saving your time rather than searching for it. If you have any suggestions or request feel free to ask or suggest.
Socket.io

Socket.Io is one of the most popular WebSocket libraries that is used in JavaScript for making real-time web applications. It provides you with live and different directional communication between your browsers and the servers. This web-socket libraries is having two main parts. One is the user side library that does performing in the browser while the other is server-side WebSocket libraries that are available for Node.Js. Although, both the two components are approximately identical. For example. Node.js, it is referred to as event-driven.
This mainly uses the rule of Web Socket libraries along with polling as an option when falling back, and also provides the same interface. It can be installed with the use of the npm tool.
Features of socket.io are:
- It provides you with maximum reliability. This results in establishing the connection even in the activeness of proxies and load balancers, personal firewalls, and antivirus software.
- The size of the user is reduced to a minimum which consists of lazy loading of flash transports and also a lack of redundant transports.
- It is also very scalable as it is load balancer friendly.
- Its future is so proof.
WS

WS is very popular in the list of web socket libraries. It is having 9k stars. WS is a user/server library for use in Node.Js. It helps you in managing things and that too under the rules of the Web socket libraries. As it is very popular and it also supports approximately all the browsers. This has made people to choose WS without using the socket.io first on the top.
WS is basically a type of Web socket which is extremely fast, easy to use, and thoroughly tested. Along with the WS module, there are 2 additional modules that can be installed. These additional modules are known as binary addons which helps in improving definite operations. There are binaries that are prebuilt and available to the most popular platforms, so there’s no more necessary to have a C++ compiler installed on your machine.
npm, install — save-optional buffer until npm puts the modules in place, making it easy for the node to find them. Allows performing operations proficiently such as masking and unmasking the data payload of the WebSocket frames.
npm, install –save-optional utf-8-validate: Allows to efficiently check whether the message contains valid UTF-8 as required by the spec.
Sockjs

Having more than 6k stars Sockjs is one of the best WebSocket libraries for JavaSciprt that gives you Web Socket like objects. It provides that with a cross-browser JavaScript API that creates a low latency, full-duplex, cross-domain communication between the browser and the webserver of the browser. It follows the rules of the HTML5 web socket API an when it fails at that moment only it get back to the browser with some specific rules. Sockjs-node is the counterpart of the client-library.
SockJS is having some goals that they want to achieve. Some of them are mentioned below:
- Easy user side and web server-side API, close till it possible.
- Well documented scaling and load balancing techniques.
- Transportation must support cross-domain communication.
- Transportation must be falling back gracefully in case of restrictive proxies.
- The establishment of the current should be so fast.
Websocket Node

This WebSocket libraries that are used for node.js is having nearly 2k stars and its implementation is purely based on javascript protocol version 8 and 13 for node. WebSocket-Node contains client and server functionality which is available through WebSocketClient and WebSocketServer. The API for sending and receiving messages is the same once the association is set up. The tutorial and presentation for building an easy chat application are here. A network socket is a socket structure inside a network node of a computer network which acts as the final end for sending and receiving data over the network. A socket’s structure and properties are determined by an API. During the lifetime of a process of an application running in a node, the socket is fabricated.
The standardization of the TCP/IP protocol in the evolution of the internet, the term network socket is used frequently in the context of the internet protocol suite and is often mentioned to as an internet socket. By its socket address, the host can find a socket externally, which is the triad of the transport protocol, IP address, and port number.
The software final point of node-internal inter-process communication (IPC) is referred by the term socket, which often uses the same API as the network socket.
Socket cluster

Socket cluster is a real-time plus HTTP server engine that makes you build multiprocessing servers and that engine can use all the CPU cores at a single time. It makes backend work more efficiently by avoiding the use of node.js as a single thread. At 5K stars, direct client-server communication and group communication are supported under this via pub channels.
The components of clusters are connected to each other through LANs( Local Area Networks). In most cases, the nodes contain the same type of hardware even the same OS, but in some setups, (for example, utilizing Open Source Cluster Application Resources (OSCAR) )different OS and hardware can be used.
They are used to improvise the performance that of a single computer used to perform earlier. It is more efficient and effective than single computers of comparable speed or availability.
Feathers

It is having nearly more than 10k stars. Feathers is a real-time micro-service web framework for NodeJS for creating applications. It gives you control over your data through RESTful API, sockets(plug-in), and flexible plugins and allows you to communicate and receive real-time updates via the Socket.io module. Here’s a short tutorial for building a simple chat application. Feathers setup will guide you through all the important parts to setup Feathers. Then quick start will let you run Feathers REST API and real-time website in less than 15 minutes from scratch to give an idea about Feathers
In the next part, we will go through the core concepts of Feathers like hooks, services, and authentication sign-in after building an application. Using Feathers we will build a real-time chat application that will send and receive real-time messages with a REST API and a website to register users.
We will write unit tests for our API and a GITHUB login would be added.
Faye-web socket-node

This is a general-purpose WebSocket implementation which is extracted from the Faye project. This provides us with the classes for easily building these web socket servers and the clients in the Node.
Itself, it does not provide a server anything but rather makes it simple to command the WebSocket connections inside of an already existing Node application. It also does not provide us with any other abstraction except the Websocket API.
Although, it provides us with abstraction in handling the EventSource connections which are only one-way that allow the server to send forward the data to the client. These are based on streaming HTTP responses and can be accessed easily via proxies rather than WebSockets. If you are required to detect when the WebSocket handshake is completed, then you can use them on an open event.
Web socket as promised

This WebSocket library is providing the APIs that are based on Promise for providing the connection, disconnection, and for messaging with the server. This mechanism is basically based on the request-response method and in return it gives you promises. In order to work together with Node.js, It should have a combination with the third-party server node WebSocket libraries such as WebSockets-node. Although it has only 200 stars it is still worth it using. This project is under development.
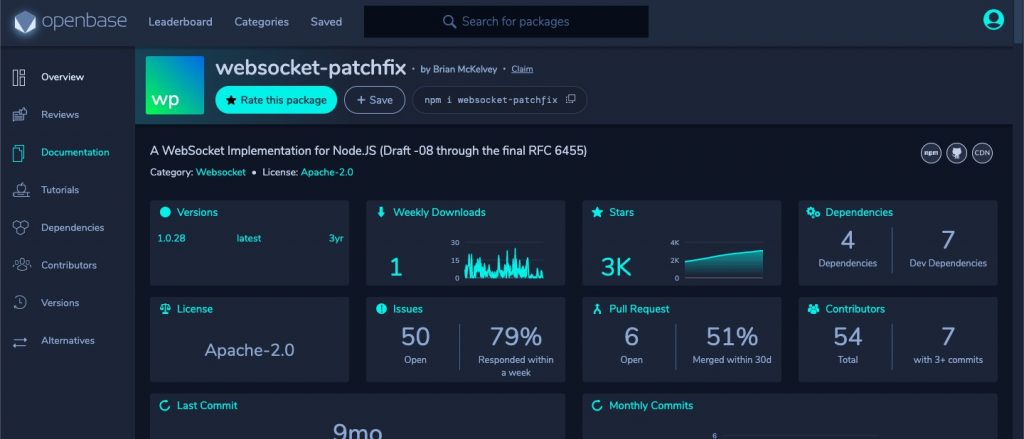
Websocket-patch fix

It is (mainly) pure JavaScript application of versions 8 and 13 of the WebSocket protocol for Node. There are a few illustrations of server and client programs that incorporate various connectivity testing methods in the „test/script“ directory. There are also specific benchmarking parts of the Autobahn software suite. I’ve set up a benchmark page that shows the Autobahn test results running against AutobahnServer 0.4.10, WebSocket-Node 1.0.2, WebSocket-Node 1.0.4, and WS 0.3.4.
Sockette

Sockette is a tiny (367 bytes) wrapper around WebSocket which will reconnect automatically if the connection is lost.In addition to attaching additional API methods. Sockette enables instances to be reused, avoiding the need to redeclare all listeners to events. Inside each EventListener callback (via event.target), you have direct access to the (current) underlying WebSocket.
As Sockette is a small tool so you should declare all events listeners at the time of initialization.
Here’s a small code that can be used.
const Sockette = require('sockette');
const ws = new Sockette('ws://localhost:3000', {
timeout: 5e3,
maxAttempts: 10,
onopen: e => console.log('Connected!', e),
onmessage: e => console.log('Received:', e),
onreconnect: e => console.log('Reconnecting...', e),
onmaximum: e => console.log('Stop Attempting!', e),
onclose: e => console.log('Closed!', e),
onerror: e => console.log('Error:', e)
});
ws.send('Hello, world!');
ws.json({type: 'ping'});
ws.close();
setTimeout(ws.reconnect, 10e3);
Ending words
But I can’t find any solid concrete comparisons of any of them. Apparently Socket.io is awesome, but it has become quite dated, and builds have failed. The WS and the WebSocket-node also appear to be the quickest. And the.io engine looks new but heavier than the lighter alternatives. It would be wonderful if we or someone could put together a reply that serves as a guide on which to web socket libraries.
Conclusion
The fact that Websocket libraries provide a bi-directional communication channel between the browser and server immediately opens up some very interesting opportunities for web-based device management applications. Because the connection is persistent, the embedded web server can now initiate communication with the browser. The embedded web server can send alerts, updates, notifications, etc.. This adds a whole new dimension to the types of web-based device management applications that can be constructed.
In fact, the entire AJAX protocol can be built using WebSocket libraries. WebSockets enables us to multiplex data on the same connection, thus we can easily implement an AJAX library on top of WebSockets and still use the same WebSockets connection for bi-directional real-time data transfer.
Thank you for reading this article. I hope this was helpful for you and it helped you in choosing WebSocket libraries for you.
Stay Tuned.